ホームページを手打ちしている人は、誰でもhrefタグの役割を知っているでしょう。
hrefタグは別名リンクタグと言われていますが、他のURLに飛ばしたり、同じサイトだけど別のファイルに飛ばすときに使います。
そんなhrefタグですが、スクレイピングの対象になりやすいです。
スクレイピングの対象になりやすい理由は、ズバリスクレイピングのしやすさです。
スクレイピングツールで「href」を指定するだけで、URLアドレスがスクレイピングできます。
本記事では一歩上の、hrefタグのスクレイピングを解説します。
目次
単にhrefタグをスクレイピングするだけだったら意味がない
hrefタグをスクレイピングして取得できるのは、サイトのURLアドレスです。
hrefタグをスクレイピングするときは、他の情報もスクレイピングした方が有意義です。
サイトのタイトル
hrefタグをスクレイピングするときは、タイトルも取得しましょう。
サイトのタイトルも取得すれば、リンク集を編集するときに便利です。

スクレイピングツールでタイトルを取得するときは、「title」を指定するだけです。
タイトルの値を取得した後は、Excelなどに転記しましょう。
タイトルとURLを一緒に転記することで、再利用がしやすくなりますよ。
生きたhrefタグかどうかもチェック
生きたhrefタグの意味は、実際にサイトが存在するかどうかの意味です。
リンク集のhrefタグをスクレイピングすることは可能ですが、中にはサイトが存在していないケースがあります。
登録当時は存在していても、後で運営者がサイトを削除すれば死んだURLになります。
スクレイピングする際は生きたURLだけ取得したいものですが、具現化する方法は簡単です。

PHPであれば「file_get_contents 関数」を使えばいいです。
サイトの文字列を読み込み、結果が返ってきた場合は生きたURLだと判断できます。
これらの処理はプログラミングの知識がなければ無理ですが、PHPであれば多くの参考サイトがあるので、素人でも研究熱心であれば何とかなりますよ。
運営者情報
独自のリンク集を制作するときは、運営者情報もスクレイピングしましょう。
運営者情報も掲載することで、関心を抱く人が増えるからです。
運営者情報はたいてい違うディレクトリにファイルがあることが多いですが、トップページのURLから辿っていけば、運営者情報のURLは解るはずです。

運営者情報を自サイトに掲載するときは、念の為にサイトの運営者に相談しましょう。
無断で掲載したら、後でトラブルに発展する恐れがあるからです。
スポンサーリンク
ネットモールのhrefタグ編
ネットモールのhrefタグをスクレイピングすることは可能ですが、一緒にスクレイピングしたい項目は以下です。
トップページの商品のhrefタグ
トップページの商品のhrefタグは、是非ともスクレイピングしましょう。
何故ならば、自信のある商品が掲載されていることが多いからです。
ターゲットになるネットショップは、自サイトと同じカテゴリーに属しているショップです。
ネットモールはカテゴリー分けされているので、任意のカテゴリーを選択してスクレイピングしたらいいでしょう。

ネットモールによってはソース上にhrefタグが見えないケースがあるので、初心者は構成が簡単なネットモールからトライしてください。
Qoo10は、比較的攻略しやすいと思います。
ライバルショップのセール情報
ライバルショップのURLを取得した後は、ライバルショップのセール情報もスクレイピングしましょう。
セール品もhrefタグが使われていることが多いと思いますが、ネットモールによってはJavaスクリプトで飛ばしていることがあります。
いずれにせよソース画面を見たら解るので、先ずはソース画面をしっかり観察しましょう。
レビュー数
気になるネットショップのレビュー数も、一緒にスクレイピングしましょう。
レビューの内容も一緒にスクレイピングしたら便利です。

レビューには購買者の本音が隠されていることが多いので、自分のショップ運営に役立つと思います。
ネットモールによっては難しいかもしれませんが、評価の点数も一緒にスクレイピングしたらいいでしょう。
購買件数が多く、なおかつ評価も高いネットショップは人気のショップです。
スポンサーリンク
hrefタグのスクレイピングは圧倒的に本格タイプのツールが便利
hrefタグのスクレイピングは、圧倒的に本格タイプのツールが便利ですが、以下ではその理由を解説します。
タグが指定しやすい
意外に思われるかもしれませんが、本格タイプのスクレイピングツールの方が、タグの指定はしやすいです。
スクレイピングツールによっては、選択するだけで自動的にタグを検知してくれるものもあります。
無料のスクレイピングツールは書式が少し複雑なものが多く、プログラム経験のない人にとっては厄介です。

本格タイプのスクレイピングツールはタグの指定が簡単なだけではなく、オプションが充実しています。
オプションが充実していたら目的のデータを早く見つけることができるので、大量のデータをスクレイピングする人は助かると思います。
アップデートが早い
最近のWebサービスはアップデートの頻度が高めですが、アップデートの頻度が高くなったのは、セキュリティ対策のためでしょう。
またあまり公にはなっていませんが、スクレイピング対策のために、アップデートしているWebサービスもあります。
ソース画面を暗号化したりJSON化しているWebサービスは、スクレイピング対策を意識している可能性があります。

構成がガラリと変わってしまったら、従来の手法が通用しなくなります。
引き続きスクレイピングできるようにするには、スクレイピングツール側も、アップデートするしかありません。
本格タイプのスクレイピングツールのアップデートは早く、早い場合は数日後にアップデートしていることがあります。
こんなに早くアップデートできるのは、本格タイプのスクレイピングツールは、クラウドタイプが多いからです。

クラウドタイプのスクレイピングツールはダウンロード不要で、サービス側ですべて操作します。
また機能を付け足すようにアップデートするので、他の機能に影響を与えません。
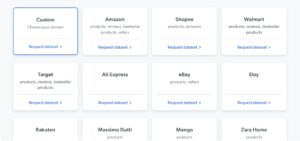
テンプレートが多い
これは絶対に見逃してほしくないポイントですが、本格タイプのスクレイピングツールは、テンプレートが多いです。
ここでいうテンプレートとは有名Webサイトのテンプレートで、テンプレートを利用すれば、利用者は僅かなステップ数でスクレイピングできます。

この手軽さは非常に魅力的で、この魅力に惹かれて本格タイプのスクレイピングツールを使う人は多いみたいです。
私も実際に利用しましたが、分単位で完結したときは本当に感動しました。
まとめ
一歩上のhrefタグのスクレイピングをテーマにしましたが、hrefタグのスクレイピングは非常に簡単です。
ただhrefタグだけを対象にするのは勿体ないので、スクレイピングするときは本記事を参考に、幅広くスクレイピングしてください。
最近の本格的なスクレイピングサービスは驚くほど進化しているので、お金を出しても使う価値はあります。
不安な人は、一度無料体験で操作性と機能を試してください。
納得したら、本契約したらいいでしょう。

















コメントを残す