chromeはブラウザですが、Firefoxと同じぐらいプラグインが充実しています。今回はchromeのスクレイピングツールを紹介したいと思います。
今回取り上げるのは簡易スクレイピングツールというプラグインですが、名称通り非常にシンプルなスクレイピングツールです。しかしこのスクレイピングツールを実行することで、スクレイピングの基本は解るのではないかと思います。
今回はスクショを取ったので、随所にスクショの画像を掲載しますね。
目次
最初に簡易スクレイピングツールをchromeに追加
まずは以下のページにアクセスしてください。
https://chrome.google.com/webstore/detail/simple-web-scraper-free/lbingdmjpoccbodchoacgncgbjmkhfci?hl=ja
アクセスしたらchromeに追加するだけです。不要になったらいつでも削除できます。
簡易スクレイピングツールの流れ
これからは簡易スクレイピングツールの操作の流れを見ていきます。
対象ページを開く

今回はYouTubeで試してみます。
YouTubeであれば何の番組でも構いません。まずは任意の位置で右クリックします。

複数のページもスクレイピングできますが、今回は単独のページだけスクレイピングしました。画像が小さいので見えにくいかもしれませんが、YouTubeにあるデータが要素ごとに表示されました。

簡易スクレイピングツールは要素の追加もできるので、必要な要素がある方は適宜追加してください。表示されたデータを、コピーすることもダウンロードすることも可能です。今回はダウンロードしExcelで読み込みました。

Excelで読み込みましたが、Excelで読み込んだらデータを活用するときに便利ですね。
スポンサーリンク
スクレイピングの本質は要素ごとにデータを収集すること
簡易スクレイピングツールを使ってスクレイピングしましたが、勘のいい人は既にスクレイピングの仕組みに気付いたと思います。これからは簡易スクレイピングツールから見えた、スクレイピングの仕組みを解説します。
要素とは

こちらの画面では要素が指定できるようになっていますが、要素とはHTMLタグのことです。簡易スクレイピングツールはHTMLタグだけではなく、Java Scriptの変数の値や関数も取得対象に指定できます。
本格的なスクレイピングツールも同じことをしている
本格的なスクレイピングツールも簡易スクレイピングツールと同様に、要素に囲まれたデータを抽出しています。スクレイピングツールはアプリですが、裏ではプログラムが作動しています。プログラムが要素を見つけ、要素で囲まれたデータを収集しているだけなのです。
ただ本格的なスクレイピングツールは、簡易スクレイピングツールのように操作が簡単ではないので、習得するまでに多少時間はかかります。
簡易スクレイピングツールはサイト作成に活用できる
簡易スクレイピングツールのデータ様式はCSVデータなので、Excelなどの表計算ソフトで読み込むことができます。これからは活用方法を考えてみたいと思います。
ランキングサイトを制作

簡易スクレイピングツールはYouTubeのタイトルもURLも取得しましたが、タイトルとURLを取得してくれたら、ランキングサイトが制作できますね。
簡易スクレイピングツールは複数のページも解析してくれるので、複数のページを一回一回スクレイピングする必要はありません。
CSVデータを読み込み表示させるためにはプログラム処理が必要ですが、プログラミングができない人は、CMSなどを利用してデータを貼り付けてもいいでしょう。データを貼り付けるときは不要な要素は削除した方がいいですが、Excelだったら簡単にできます。
コメントだけ集める
アフィリエイトサイトでは商品やサービスのコメントを掲載することがありますが、多くのコメントを一個一個集めるのは大変です。しかし簡易スクレイピングツールを活用すれば、まとめて取得することができます。
対象のタグを調べる必要はありますが、対象のタグはブラウザ上で右クリックしたら解ります。簡易スクレイピングツールの要素の指定方法は少し解りにくいですが、指定するときは既存の要素の記述方法を参考にしてください。
簡易スクレイピングツールの問題点
簡易スクレイピングツールは直ぐに操作できるシンプルさが魅力ですが、シンプルさ故に問題点もあります。以下では、簡易スクレイピングツールの問題点を解説します。
大量のデータを取得するときにクラッシュする可能性がある
簡易スクレイピングツールは複数のページも解析できますが、あまりにもページ数が多ければブラウザがクラッシュする可能性があります。数ページぐらいであれば問題はないと思いますが、30ページぐらいになるとクラッシュするおそれがあります。
ドメイン単位でスクレイピングできない

簡易スクレイピングツールは手軽さがメリットですが、ドメイン単位ではスクレイピングできません、YouTubeの例でいえば開いているページの情報は取得できますが、他のページの情報は取得できません。
大規模なwebサービスはドメイン単位でデータが取得できなければ、もの凄く時間がかかってしまいます。
スポンサーリンク
スクレイピングデータでビジネスをしたい人はBright Data
スクレイピングデータでビジネスをしたい人には、Bright Dataをおすすめします。以下ではその理由を解説します。
ドメイン単位でスクレイピングできる
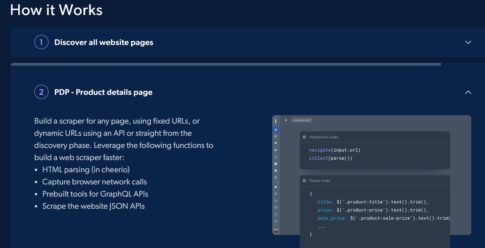
動画ではデータコレクターの解説もしていますが、データコレクターはドメイン単位でスクレイピングできます。そのため、大規模なネットモールの情報を取得するときは凄く便利です。
データコレクターは対象のタグを指定するだけなので、複雑な操作はありません。また外国のIPアドレスも使えるので、外国のwebサービスをスクレイピングするときは便利だと思います。
外国のwebサービスをスクレイピングするときは現地のIPアドレスを使った方が無難ですが、Bright Dataは世界10ヶ国のIPアドレスを保有しています。
一瞬でAmazonのデータが取得できる
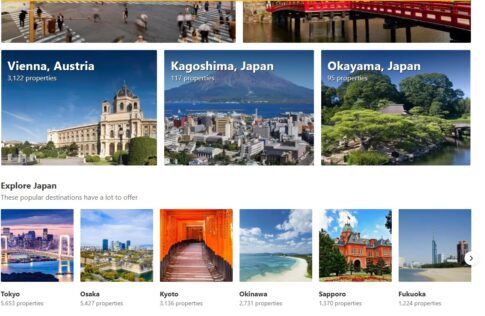
Amazonのデータをビジネスに活用する人は多いと思いますが、既存のスクレイピングツールでは、スクレイピングしにくいです。何故ならば、Amazonは表向きスクレイピングを禁止しているので、スクレイピングされにくい構造にしているからです。
しかしBright Dataのライブデータセットを使えば、数回のステップでデータは取得できます。ライブデータセットはAmazonだけではなく、Instagram、Facebook、YouTubeなどのwebサービスも取り扱っています。
まとめ
今回はchromeの拡張機能である簡易スクレイピングツールを詳しく見ましたが、簡易スクレイピングツールを見たら、スクレイピングの概略は解りましたね。
スクレイピングの仕組みそのものは簡単ですが、本格的なスクレイピングツールを作成しようと思えば大変です。そのような背景があるので、本格的なスクレイピングツールは高いです。
しかしBright Dataのスクレイピングツールは比較的安価なので、スクレイピングデータでビジネスをする人には強くおすすめします。
法人であれば無料体験ができるので、関心のある方は一度試してくださいね。

















コメントを残す