ブログ情報をスクレイピングすることは可能ですが、ブログサイトによっては難解なことがあります。
そのようなブログサイトでもさまざまな方法を駆使したら攻略は可能だと思いますが、初心者はスクレイピングが簡単なブログサイトから始めた方がいいと思います。
スクレイピングが簡単なブログサイトも、難しいブログサイトも、基本的な流れは同じです。スクレイピングが簡単なブログサイトで、スクレイピングのイロハを学ぶのは悪くはありません。
本記事ではスクレイピングが簡単なブログサイトで、スクレイピングする方法を解説します。
目次
今回は人気ブログランキングに挑戦
今回は人気ブログランキングで、スクレイピングのイロハを学びたいと思います。
まずは対象のカテゴリーを選びましょう
https://blog.with2.net/ranking/1100
まずは上記のURLにアクセスしてください。今回は特定のカテゴリーのランキングをスクレイピングしようと思いますが、注目度の高いエンターテインメントにしました。
リンクをクリックすればブログの内容が表示されますが、今回はタイトルだけスクレイピングしたいと思います。
ソース画面にしましょう
エンターテインメントのページを開いただけではスクレイピングは始まらないので、まずはページのソース画面を出しましょう。ソース画面は右クリックで出せます。

ホームページを作成したことがない人には、意味不明の記号に見えるかもしれません。しかしソース画面に表示されるタグは単なる書式に過ぎないので、難しく考える必要はありません。
ソース画面の出し方は、どのブラウザでも大体同じだと思います。
タイトルに使われているタグを見つけよう
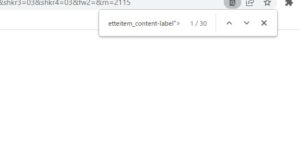
次はソース画面から、タイトルに使われているタグを見つけましょう。見つけ方は簡単です。エンターテインメントページに表示されている一つのタイトル(文言)を見つけ、ソース画面で検索するだけです。

タイトル(文言)で検索したら、使われているタグが解りました。
<div class=”body”>の中にタイトルが含まれていました。タイトルだけではなく、ブログの説明文も含まれていました。
スクレイピングツールを使うときは<div class=”body”>を指定すればいいのですが、スクレイピングツールは、ブログの説明文も抽出すると思います。ブログの説明文が不要な人は、後でそのデータだけ削除しなければいけません。
ページングしている場合はURLが変更になる
エンターテインメントページの1ページ目は、説明した方法でスクレイピングできますが、ページングしている場合は、2ページ目以降のURLが変更になるので注意が必要です。(get送信の場合)
https://blog.with2.net/ranking/1100/1
2ページ目は上記のURLになっていました。URLの末尾に「1」が加わっただけですが、スクレイピングツールを使うときは、URLの再設定が必要です。

都度URLを指定するのが面倒くさい人は、ドメイン単位でスクレイピングできるツールを選びましょう。ドメイン単位でスクレイピングできるツールであれば、「https://blog.with2.net/ranking/1100」を指定するだけで、2ページ以降のデータもスクレイピングしてくれると思います。
スポンサーリンク
ブログに適したスクレイピングツール
ブログに適したスクレイピングツールの条件を考えます。
ドメイン単位でスクレイピングできる
ブログランキングサイトはたいてい大量のデータがあるので、ドメイン単位でスクレイピングできるツールが便利です。すべての情報を1ページに掲載してくれたら、そのようなツールは使う必要はありませんが、データが膨大なサイトは100%ページング手法を使用しています。
ページングとはプログラミングの手法のことですが、末尾のURLが少し変化するのが特徴です。ページングしているサイトがあれば、一度観察してくださいね。
定期実行してくれる
ブログランキングサイトの順位は常に変化します。そのため定期実行してくれる、スクレイピングツールを使った方が便利です。
本格的なスクレイピングツールにはたいていスケジュール機能がありますが、時間単位でも設定できるツールを選びましょう。

ブログランキングサイトは朝のランキング順位と、昼のランキング順位が異なる可能性があるので、時間指定できるスクレイピングツールが一番便利です。
※ただ頻繁にスクレイピングしたら対象のサイトに過度の負荷がかかる恐れがあるので、最低でも5時間ぐらいは間隔を空けた方がいいでしょう。
スポンサーリンク
難易度の高いブログランキングサイト
これからは難易度の高い、ブログランキングサイトを解説します。
ソース画面からタグを見つけることができない
ソース画面から対象のタグを見つけることができなければ、スクレイピングツールでタグを指定することはできません。先ほどアメーバーブログランキングのソースを調べましたが、対象のタグが解りませんでした。
このようなブログランキングサイトは、web技術の基本が解らなければスクレイピングは難しいです。

ブログランキングサイトは動的なサイトですが、サーバーが解釈した内容をブラウザに表示させるのが基本です。
昔のweb技術はシンプルだったので、動的なサイトでもソース画面にしたら、対象のタグは簡単に見つけることができました。しかし最近はweb技術の進化に伴い、ソース内容が難解になってきました。
仕様がよく変更するサイト
スクレイピング対策のためなのか、頻繁に仕様をアップデートするサイトが増えてきました。そのようなサイトは都度攻略方法を考えなければいけないので、スクレイピングは難しいと思います。
簡単にスクレイピングさせないための技術は確立していますが、攻略する側はそれらの技術を熟知しなければいけません。しかしweb技術は日進月歩の世界なので、日がな一日新しい技術を研究する意欲がなければ習得は難しいでしょう。
手に負えないスクレイピングは専門家に丸投げする方が効率的
自分では手に負えないスクレイピングは、専門家に丸投げした方が効率的です。難解なサイトを攻略するには時間が必要ですが、多くの人はスクレイピングだけに時間を費やすことはできないでしょう。
そのような人は、スクレイピングを専門にしている業者に依頼するのが得策です。スクレイピング専門業者はさまざまなサイトを見ているので、攻略方法が直感で判断できます。
良い専門業者を見分けるポイントは、サービス内容を明確化しているかどうかです。サービス内容を曖昧にしている業者は、技術に自信がない会社である可能性が高いです。
まとめ
ブログランキングサイトのスクレイピングについて解説をしましたが、インターネットには多くのブログランキングサイトがあります。そのため、攻略が簡単なブログランキングサイトと、攻略が難しいブログランキングサイトがあります。
初心者は攻略が簡単なブログランキングサイトから始めるべきですが、慣れた頃に難易度が高いブログサイトに挑戦してもいいでしょう。その際はweb関連の知識が必要になるので、インターネットの解説記事や、専門書でしっかり勉強してください。
スクレイピングツールは、タグが簡単に指定できるもの、スケジュール機能があるものを選びましょう。特にスケジュール機能は大切です。
Bright Dataのデータコレクターは、スケジュール機能が秀逸です。定期的にスクレイピングをする人は、きっと役に立つと思います。

















コメントを残す